Mastering Innovation and Design-Thinking is a short professional development program run at MIT by Blade Kotelly and Joel Schindall. Many students of MIT and other universities develop brilliant technical skills through their studies, but since they learn to work with well-defined problems, many struggle in the real world. The course developed to teach strategies and approaches that can be applied to any design problem.
Ten steps of Design
No matter what the problem is, there are some steps you can take in approaching the design. Design is an iterative process so it’s important to realize you may go through the steps multiple times and not always in a linear fashion. The ten steps of design are:
- Identify needs: What is the underlying problem?
- Information phase: What can inform us about this problem?
- Stakeholder phase: Who benefits from the design? How do you think about the users? What do users really want?
- Boundary research: What can you do in the time you have, with the resources you have access to? What are you limited by? How can you overcome limitations?
- Hazard analyses: What can go wrong for the user? How can we prevent user errors? How do we help users recover from errors?
- Specifications
- Creative design
- Conceptual design
- Prototype design
- Verification: Testing for quality and usability.
Identify Needs
One of the first steps in approaching a design problem is to challenge any underlying assumptions you may have and first attempt to understand exactly what the problem is that you are trying to solve.
A suggested technique is to employ the use of the 5-why’s iterative questioning method. You ask the question “Why?” five times. Using this method you can come closer to identifying the root cause of the problem and determine relationships between different root causes of a problem. It’s also an easy method to implement.
Design phases
Creative design conceptual design and prototype design are tightly coupled phases. Some means of approaching these are through the use of:
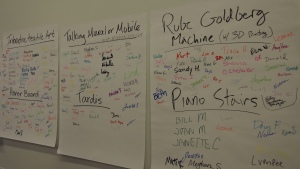
- brainstorming
- reviewing research
- thought experiments
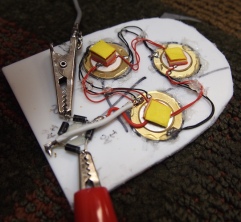
- physical experiments
- externalization of ideas
- down selecting based on previous criteria and prototype rendering.
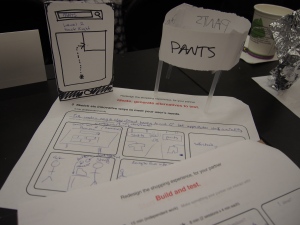
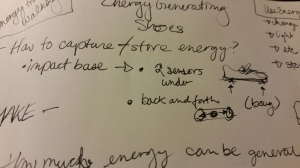
 Looking at these three phases we did an exercise in class with rapid iteration and sketching of a concept. An issue with design is that if you are given too much time to think it through in detail, sometimes you become attached to the idea and are less open to constructive criticism and less likely to adapt the design as a result. By quickly pumping out a few ideas, getting feedback, refining ideas, getting feedback for a few iterations, you get the opportunity to explore various concepts without becoming attached to any of them. Through the process of sketching, discussion and reflection we can see things from different perspectives and we can feel free to explore concepts without getting bogged down in the detail. I see huge value in this, particularly as a peer activity.
Looking at these three phases we did an exercise in class with rapid iteration and sketching of a concept. An issue with design is that if you are given too much time to think it through in detail, sometimes you become attached to the idea and are less open to constructive criticism and less likely to adapt the design as a result. By quickly pumping out a few ideas, getting feedback, refining ideas, getting feedback for a few iterations, you get the opportunity to explore various concepts without becoming attached to any of them. Through the process of sketching, discussion and reflection we can see things from different perspectives and we can feel free to explore concepts without getting bogged down in the detail. I see huge value in this, particularly as a peer activity.
Sketching is a global common language which enables idea sharing. Some benefit of sketching include the 4 R’s:
- rapid communications
- revisable
- relationships between components
- relative hierarchy within a design, to see what’s most important.
“Context is King”
No matter what the design is, it will always have good and bad aspects, as everything is contextual. The more context you can factor into your design, then better you are able to think about a design and possibly the more effective the design will be. It is crucial that designs are tightly link to user experience and purpose. If a design doesn’t meet a user needs and/or is not user intuitive then it is not a good or useful design.
An interesting exercise we completed outside of class time was a scavenger hunt. We had a list of places and items to find and the tweet back to the group using the hashtag #2015MITinnovate.
 Many things we had to find were examples of good and bad design eg. A good chair design and a bad chair design. The following day we looked at and discussed each of the groups shared pictures. This is a great way to highlight differences in interests, opinions and cultures.
Many things we had to find were examples of good and bad design eg. A good chair design and a bad chair design. The following day we looked at and discussed each of the groups shared pictures. This is a great way to highlight differences in interests, opinions and cultures.
In one scenario a group had shared a menu that they thought was great design, for me having been to that restaurant I had found the menu terrible. It made me anxious as a customer because it gave me no indication of how to order the food. The menu was designed for locals who frequented that particular restaurant, it was a good efficient design for that target audience. The audience context has a huge impact on the perception of the menu as a good or bad design.
Stakeholder Analysis
The user of a design is only one of the stakeholders of a design, while they are arguably the most important stakeholder, it is still important to take into account who the other stakeholders are. Through a stakeholder analysis we can:
- establish a global perspective
- understand how to make good decisions and tradeoffs, establish priorities and communicate effectively
- reveal hidden costs and opportunities
Presentations
Once we have developed designs, it is important to present them in order to:
- advocate to advance and get feedback
- inspire others
- make an idea real
When developing a presentation you should consider your audience, present to them a story that tells them why they should care (the why is crucial, Simon Sinek made a good presentation around the why), and then summarise your design in simple language with supporting imagery where appropriate. Make sure that you retain a strong sense of purpose and don’t overwhelm people with detail. Be sure to include three major benefits to the solution you are proposing. A powerful presentation gives a clear message, engages the audience intellectually and emotionally and is conveyed with confidence (be sure to refine and rehearse your presentation).
Summary
A lot of what was covered in the course is stuff you could learn from a text book, but working through the concepts as a team, discussing examples and applying ourselves to design problems was fantastic. It gave much more context to the learning process. I also picked up some interesting and constructive teaching tools/approaches to use in the classroom too.










 Oculus Rift
Oculus Rift ISTE Overall
ISTE Overall